появилась такая функция, но прошу не злоупотреблять этим! и прошу не ставить картинки которые вешают 150 кило, сжимайте до 10-20 не более(чем сжимать не раз уже обсуждалось на форуме), да и баннер это не картинка 400 на 600 а картинка длинненькая но в высоту малая, короче кто ни че не понял пример подаю...
[реклама вместо картинки]
как сделать спросите вы? ну я отвечу...
Руководство по созданию юзербаров
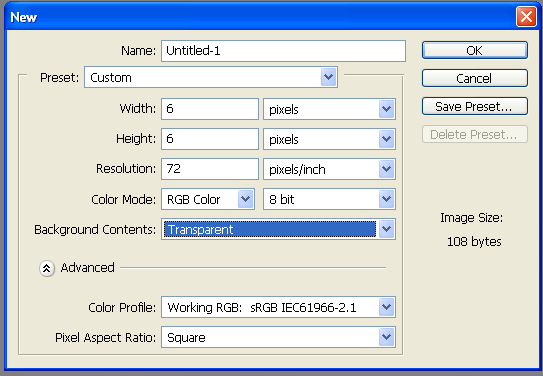
1.Чтобы сделать нормальный юзербар, первое, что нужно(подумать оно вам надо???) - создать шаблончик диагональных полосок, которые видны на юзербаре. Для этого в Photoshop'е надо открыть меню "File (Файл)", а затем выбрать "New (Новый)". Создайте файл размером 6*6 пикселей с прозрачным фоном. Вот прямо так, как на картинке:
2. Увеличьте масштаб нового файла до 1600%. Выглядеть это должно вот так:
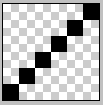
3. Теперь инструментом "Pencil (Карандаш)" (выбрать его можно, сделав правый клик на инструменте "Brush (Кисть)") с диаметром 1px сделайте 6 точек по диагонали:
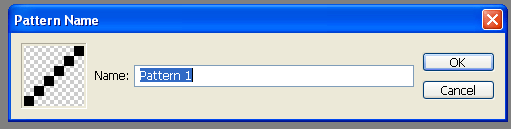
4. Теперь - самое время сохранить этот шаблон. Откройте меню "Edit (Редактировать или Правка)" и выберите "'Define Pattern (Определить Шаблон)".
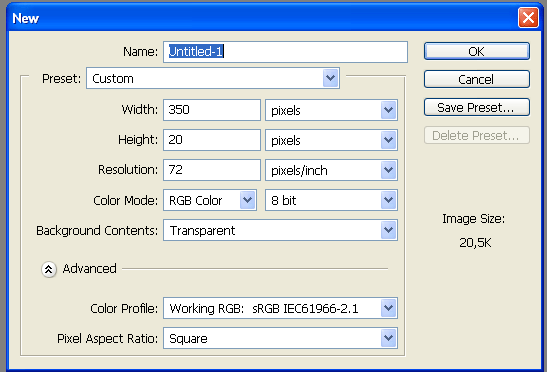
5. Шаблон удачно сохранен. Ну а теперь можно заняться созданием самого юзербара.Снова создайте новый файл, но в этот раз с размерами 350*20 пикселей
Выберите любые 2 подходящие цвета, чтобы сделать заливку фона. Это осуществляется в специальных квадратиках слева.
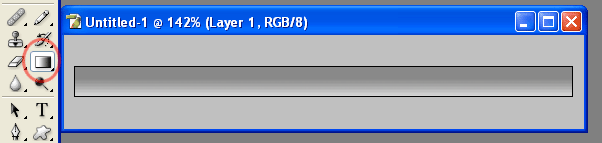
6. Выберите инструмент "Gradient (Градиент)". Кликните на верхнюю часть Вашей заготовки и тащите мышку вниз. Должно получиться что-то похожее на то, что Вы можете видеть на картинке (использованы 2 оттенка серого). Красным отмечен инструмент Gradient.
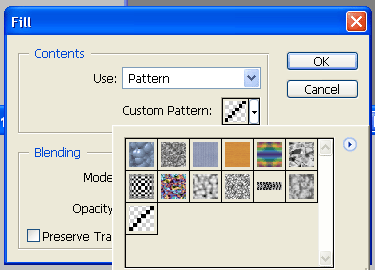
7.У нас есть красивый фон. Давайте заполним его полосками, которые были сделаны с самого начала. Для этого в меню "Edit (Редактировать или Правка)" выберите пункт "Fill (Заливка)". Найдите и выберите созданный шаблон...
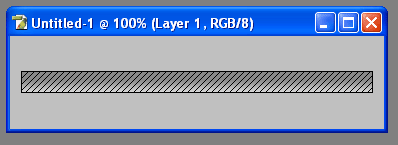
8. Ваша картинка будет теперь с диагональными линиями. Не пугайтесь, если покажется. что они неровные... смещенные - в общем, неправильные. Просто увеличьте картинку до 100%, и все будет нормально.
9. Если вы знакомы со слоями и их заполнением(что вряд ли))))), то можете немного поиграть с цветами, режимами смешивания и измнением прозрачности.
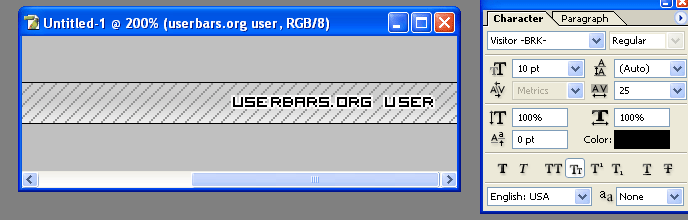
10. Все, что осталось - добавить текст и картинку. Текст должен быть написан шрифтом "Visitor"
Параметры для надписи следующие:
Font: Visitor -BRK-
Size: 10
Сharacter Space: 25
Anti-Aliasing: None (очень важный момент, иначе текст приобретет эффект размазанности)
11. Вы можете создать(а можете и нет, это зависит от того с какого места руки растут....) новый слой (под слоем с текстом) и при помощи инструмента "Elliptical Marquee (Круговое Выделение)" сделать выделение, соединяющее левый верхний и правый верхний углы.
Заполните выделение каким-нибудь светлым цветом и смените прозрачность.
12. Короче вот и фсе!
13. Если вы ни че не поняли приступайте к пункту 1
14. Если вы при прочтеннии во второй раз не поняли то извините...не надо спрашивать меня как это делаеться, нужно просто уметь читать
фсем удачки...короче создавайте, творите, размещайте...
придупреждаю сразу долго грузящиеся баннеры, большого размеры, не правильного расширения будут удалены без обговорок всяких....
